【マイクラMakeCode】JavaScriptからプログラムブロックへ切り替える時の罠

プログラムを書いたら、できるだけたくさんの人に見てもらいましょう。みんなで作品を共有すれば、きっとますます楽しくなるでしょう。
MakeCode1(メイクコード)は、子供たちがプログラムを学習するためのアプリです。子供たちの多くはプログラムブロック2を使っています。もしあなたがプログラムブロックを使わずJavaScriptで書いたとしても、プログラムブロックでも見れるようにしておいた方が親切です。
「あれ? JavaScriptとプログラムブロックはボタンを押すだけで簡単に切り替わるんじゃないの?」と思うかもしれません。
確かに切り替えは簡単にできるのですが、気をつけたほうが良いことがいくつかあります。でも心配ありません。そんなに難しいことではないですよ。
「;(セミコロン)」が消える
JavaScriptからプログラムブロックに切り替えたあと、再びJavaScriptに切り替えると、元のコードから少し変化することがあります。
例えば、次のような、単純な足し算をするコードをプログラムブロックに切り替えます。
player.onChat("add", function (a, b) { player.say(a + " + " + b + " = " + (a + b)); })
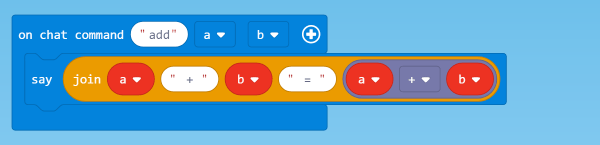
プログラムプロックに切り替えると、このように見えます。JavaScriptと同じ内容ですね。

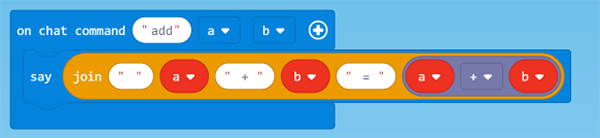
再びJavaScriptに切り替えると、コードはつぎのようになります。
player.onChat("add", function (a, b) { player.say("" + a + " + " + b + " = " + (a + b)) })
はじめのコードと見比べてみてください。すこし変化しているのに気づきましたか?
文末の「;(セミコロン)」が消えてますね。 セミコロンは、プログラム文がそこで終わることを明示的に示すために書くもので、文末にはこれを書きます。 この決まり事は、他の言語だと必須の場合もありますが、JavaScriptは寛容な言語なので、あってもなくても動きます。
セミコロンがあった方が良いのかどうかについては、いろんな意見があり、どちらが良いとはここでは書きませんが、 プログラムブロックとの切り替えをするのであれば、セミコロンは書かない方が良いでしょう。
文字列の連結の先頭が変数だった場合、変数の前に「""(空文字)」が足される
上の2つの違いをもう一度よく見比べてみてください。 a の前に 「""(空文字)」 が足されていますね。 プログラムブロックからJavaScriptに切り替える際、文字連結の先頭が変数だった場合、空文字が足されてしまうようです。
"" + a
その状態から、改行するなど少し編集を加えてからプログラムブロックに切り替えます。(MakeCodeはユーザーが手を加えないとプログラムブロックを更新してくれないので)

プログラムブロック上でも「""」が足されてしまいました。この状態からJavaScriptに切り替えても、これ以上は変化しないようです。文字列連結の先頭は変数ではなく文字列を入れるようにすれば、このような変化は起きないようです。
自分の書いたコードが勝手に別の形に変化してしまうのは気持ちわるいので、できればはじめから変化しないような書き方をしたいものです。
「 '(シングルクォート)」や「 `(バッククォート)」は「 "(ダブルクォート)」に置き換えられる
JavaScriptでは、文字列を囲む記号として「"」の他に「'」や「`」が使えます。しかしプログラムからJavaScriptに切り替えると、「"」に置き換えられます。
例えば
player.say('' + a + ' + ' + b + ' = ' + (a + b))
や
player.say(`` + a + ` + ` + b + ` = ` + (a + b))
は、プログラムブロックに切り替えたあとJavaScriptに戻すと、
player.say("" + a + " + " + b + " = " + (a + b))
になってしまいます。
バッククォートで変数を囲むとプログラムブロックに変化しない
文字列を囲むだけなら、通常は「"」や「'」を使います。「 `(バッククォート)」は、変数もいっしょに囲みたい時に使います。 例えば
a + " + " + b + " = " + (a + b)
は
`${a} + ${b} = ${a + b}`
と書くことができまます。このほうがプログラムとして見やすいですね。
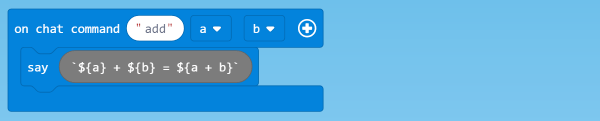
ですが、このJavaScriptを
player.onChat("add", function (a, b) { player.say(`${a} + ${b} = ${a + b}`) })
プログラムブロックに切り替えると

このように、バッククォートで囲んだ部分がコードのまま表示されてしまいます。 バッククォートで変数を含むとプログラムブロックに変化しないようです。
これ以外にも、ブロックに置き換えられないコードは、そのままの形でプログラムブロック上に表示されてしまいます。まだコードの書き方を知らない人が見たら、意味がわからず混乱してしまうでしょう。
別の関数の引数でも、同じ名前のものはグローバル変数3になってしまう
例えば、足し算のプログラムの他に、引き算のプログラムを作ったとします。引数 a, b はそのまま使い回し、符号だけを変えます。
player.onChat("add", function (a, b) { player.say("" + a + " + " + b + " = " + (a + b)) }) player.onChat("subtract", function (a, b) { player.say("" + a + " - " + b + " = " + (a - b)) })
これをプログラムブロックに変えるとこうなります。

さらにこれをJavaScriptに変えると、このようになります。
let a = 0 let b = 0 player.onChat("add", function (a, b) { player.say("" + a + " + " + b + " = " + (a + b)) }) player.onChat("subtract", function (a, b) { player.say("" + a + " - " + b + " = " + (a - b)) })
プログラムブロックからJavaScriptに切り替えた結果、コードの最初のほうに、2つの変数
let a = 0 let b = 0
が作られました。
足し算のチャットコマンドの a と b は、引き算の a と b とは別のものですし、それぞれのハンドラの中でしか使われない変数なので、グローバル変数ではありません。 つまり、足し算や引き算のa, b と、let で定義している a, b は関係ありません。
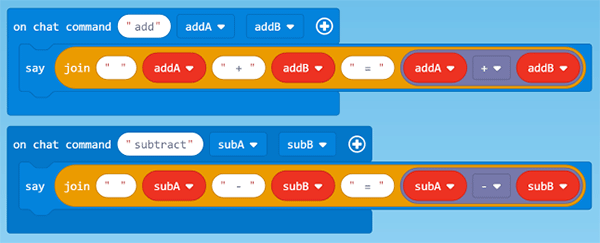
複数のチャットコマンドで引数の名前が同じだと、この現象がおきるようです。必要のないグローバル変数が作られるのは気持ちわるいので、これを避けるために、変数にそれぞれ違う名前をつけます。 例えば、足し算用の a と b は addA と addB, 引き算用の a と b は、subA, subB という名前にします。
player.onChat("add", function (addA, addB) { player.say("" + addA + " + " + addB + " = " + (addA + addB)) }) player.onChat("subtract", function (subA, subB) { player.say("" + subA + " - " + subB + " = " + (subA - subB)) })

これなら、プログラムブロックからJavaScriptに戻ってきてもグローバル変数が作られることはありません。
結局どうすれば良いのか
どうやら、プログラムブロックとJavaScriptとは、完璧な切り替えが可能というわけではなさそうです。切り替えてもJavaScriptのコードが崩れないようにするためには、制約があるみたいです。
でもそのために、制約を気にしながらコードを書くのは違うと思います。プログラムは自由に好きなように書いたほうが楽しいです。
切り替えをしない前提で書いてしまうというのも一つの方法です。自分しか使わないのであればそれでもいいです。しかし、作品を公開するのであれば、プログラムブロックを使う人にも配慮したいものです。
解決策は「カスタムブロック4を作る」です。
カスタムブロックのコードは別のファイルに書くことができるので、複雑なコードはカスタムブロックに書いて、メインのファイルにはカスタムブロックを呼び出すだけのコードを書くのです。それであれば、メインファイルはシンプルなコードにできるので、プログラムブロックに切り替えてもJavaScriptが崩れることはありません。それにプログラムブロックを見ている人にも配慮できます。
カスタムブロックの作り方については、次回ご紹介したいと思います。
-
MakeCode(メイクコード)とは、子供向けに開発されたプログラミング学習用のアプリ。パズルのピースのようなブロックをならべてプログラミングできるビジュアルプログラミングと、JavaScript(TypeScript)でのコーディングを両方サポートしているのが特等。マインクラフトと接続し、ゲーム内の操作をプログラミングできる。↩
-
プログラムブロックとは、ビジュアルプログラムでつかうパズルのピースのような形のブロックのこと。一般的にはブロックと呼ぶが、マインクラフトのゲーム内のブロックと区別するため、ここではそう呼ぶ。↩
-
グローバル変数とは、プログラム中のどこからでも参照できる変数のこと。便利な反面、どの処理からも値を変更できるためバグが起きると原因を特定しづらくなる。↩
-
カスタムブロックとは、ユーザーが定義したプログラムブロックのこと。JavaScript(TypeScript)で書くことができ、他のプログラムブロックと同じようにならべて使うことも、JavaScriptから呼び出すこともできる。↩
【マイクラMakeCode】マイクラの言語設定を英語にしておいたほうがいい3つの理由

マインクラフトに最初に表示される言語は、OSの言語設定で決まるようです。OSの言語が日本語ならマインクラフトにも日本語が、OSが英語ならマインクラフトにも英語が表示されます。
たいていの日本人のユーザーはOSの言語設定は日本語にしていると思うので、マインクラフトも日本語表示になっていると思います。ですが、僕は英語表記のほうが好きですし、みなさんにも英語表記をおすすめします。その理由は3つあります。
その1: 日本語のフォントがかっこ悪い
おそらく、どの言語にも対応できるような共通のフォントを使っているのではないかと思います。日本語がもっと美しく見えるフォントはたくさんあるのに、あえてこのフォントを選ぶはずはありません…


その2: 英語の勉強になる
昔プレイしてた頃は、日本語の訳が変なものもあった記憶がありますが、あらためて今見てみると、違和感はほぼ無いのでだいぶ改善されたようです。なので日本語でプレイしても支障はないのですが、ゲームのついでに英語の勉強もしてみてはどうでしょう?
アイテムにマウスオーバーするとアイテム名が表示されます。マインクラフトは、材料をあつめて家や道具を作るゲームなので、アイテムは鉱物をはじめあらゆる素材があり、それから作成できる道具もたくさんあり、それぞれに名前がついています。それらはゲーム特有のものもありますが、一般的な単語がほとんどです。


その3: MakeCodeのEnumを探しやすい
プログラムには「Enum(列挙型)」というものがあり、数字に名前をつけて、数字の代わりに使うことができます。MakeCodeではブロックやアイテムの種類を表すのにEnumが使われています。
例えば「樫(かし)の木材」のEnumは Blocks.PlanksOak で、値は 5 です。数字の5も同じように扱えますが、数字の5が樫の木材だということを忘れてしまうと、あとでプログラムを見たときに何なのかわからなくなってしまいます。

Enumなら、そのプログラムが何をしようとしているのかが一目瞭然です。数字を直接書くかわりにEnumを使うようにしましょう。

そのEnumを探すのに、アイテム名を英語で覚えておくと便利です。「樫の木材」は英語では「Oak Wood Planks」ですが、Enumの名前は「PlankOak」で、英語のアイテム名と似ています。木材(厚板)のEnumを指定する場合、英語で「Plank」だというのを覚えていたら、キーボードで「Plank」まで書き、あとは絞り込まれた候補から目的のものを選ぶだけです。Enumはアイテム名と似た英単語でできているので、英語でプレイしておいたほうが効率よくプログラムできます。

MakeCodeの言語を英語に変える
MakeCodeを一番下までスクロールすると、「言語を変える」のボタンがあります。

言語選択画面から English を選びます。

マインクラフトの言語を英語に変える
ホーム画面から、設定を選びます

設定から「言語」を選びます

言語一覧から English (US) を選びます。

OSの言語を変えてしまうという手もありますが、さすがにそこまでするとマイクラ以外のアプリの表示も英語になるので不便かもしれません。でも意外と慣れるもので、OSやアプリのトラブルがあった時に表示されるエラーメッセージも英語なので、それをそのままWebで検索して答えにたどり着ける可能性が高く、英語のほうがメリットが多い気がします。
プログラミングをやるには英語は避けて通れません。ほとんどのプログラム言語は英語で書かれることを想定されており、またドキュメントも英語で書かれたものが圧倒的に多いです。これからプログラムをはじめる人は、同時に英語も覚えることをおすすめします。
【マイクラMakeCode】プロジェクトの管理 その2(削除/URL共有/URL読み込み)

(空から下を向きながらウールブロックをならべて作ったSNSアイコン)
http://hatenablog.com/前回の続きです。
プロジェクトの削除
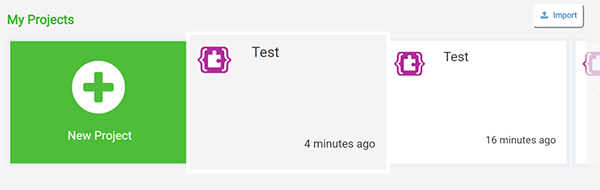
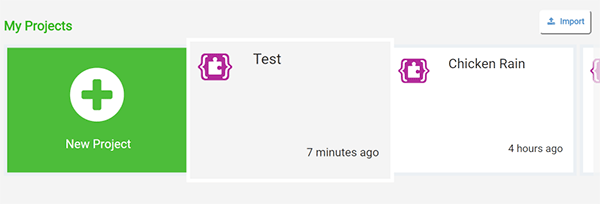
既にプロジェクトがある状態で同じプロジェクトのファイルを読み込むと、同じ名前のプロジェクトが2つできてしまいます。このような場合は古い方のプロジェクトを削除しましょう。

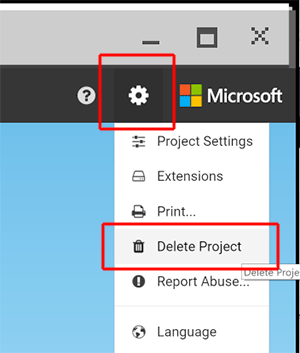
プロジェクトを削除するには、編集画面の右上にある歯車のボタンを押し、メニューから「Delete Project」を選びます。

確認画面が出ますので「Delete」ボタンを押します。

自動でホーム画面に戻ります。プロジェクトが削除されていますね。

プロジェクトの共有
作った作品を他の人に見てもらう方法は、保存したファイルを共有する以外に、クラウド1に保存しURLを共有する方法があります。ファイルを共有する方法と比べ、より多くの人に簡単に自分の作品を見てもらうことができます。
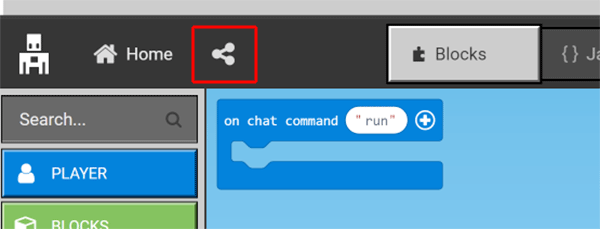
画面の左上にある「Share」ボタンを押します。

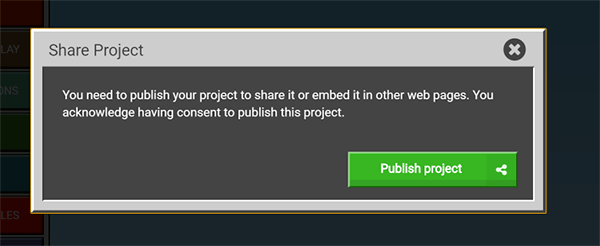
プロジェクトを公開することに同意するかどうかを確認する画面が開きます。 「Publish project」ボタンを押します。

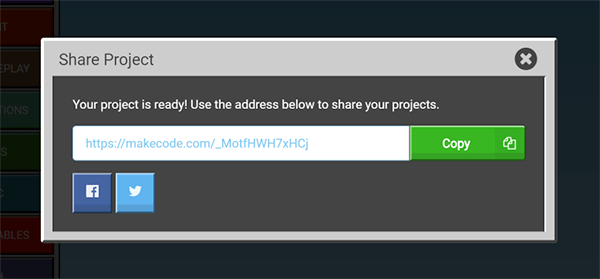
すると、プロジェクトが公開され、URLが発行されます。 このURLは忘れないように記録しておいてください。共有したい相手にこのURLを教えることで、作品を共有することができます。

共有されたプロジェクトの読み込み
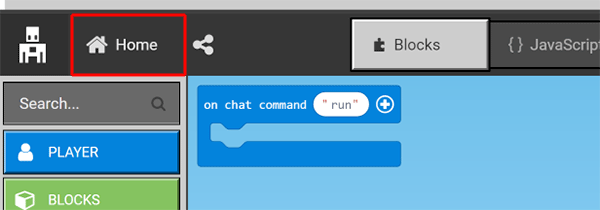
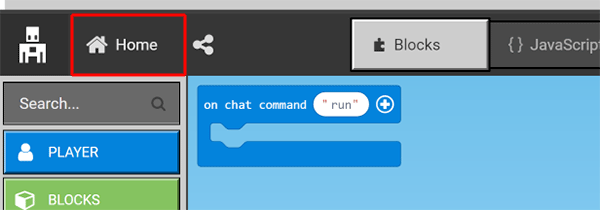
ためしに共有したURLを読み込んでみましょう。そのために、画面の上にある「Home」ボタンを押します。

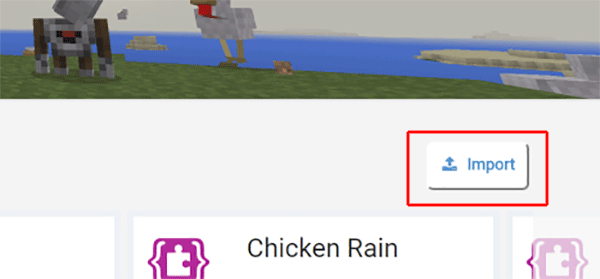
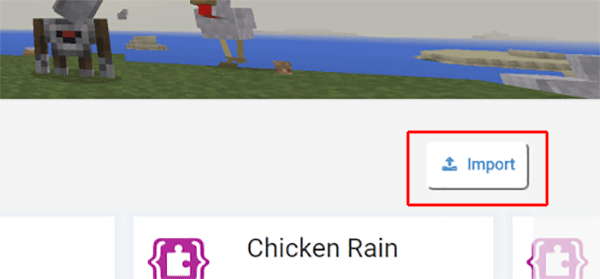
ホーム画面にある「Import」ボタンを押します。

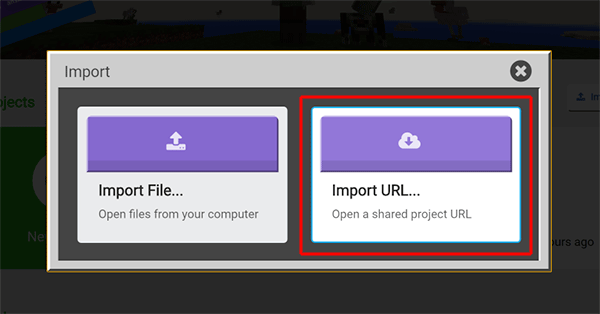
ダイアログから「Import URL」を選びます。

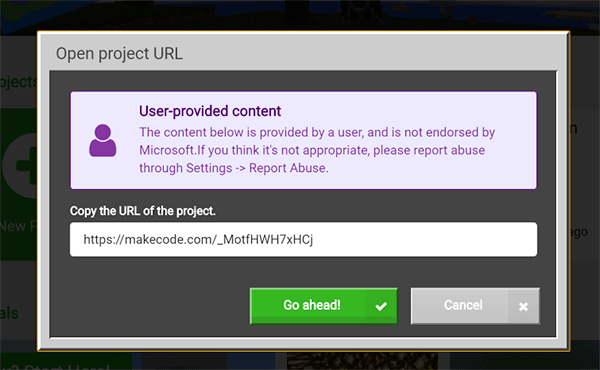
URLを入力するダイアログが開くので、さきほどのURLを貼り付け「Go ahead!」を押します。

無事に読み込まれましたか? 編集画面になったら成功です。

共有する場合の注意
ファイルを友達に渡す方法、URLを共有する方法、いずれにしても自分以外の人に作品を共有する際に気をつけてほしいことがあります。それは、その中に共有してはいけない情報が含まれてないかどうか確認してほしいということです。例えばパスワード、住所、電話番号などの機密情報や個人情報です。もしプログラムの中のコメントやプロジェクトの説明の中にそれらが含まれていると、他の人にそれを見られてしまい、トラブルに巻き込まれる可能性があるからです。
ファイルやURLを渡す相手が友達でも、意図せず第三者に漏れてしまうかもしれません。一度公開してしまうと取り消すことはできないので、くれぐれも気をつけてください。これはMakeCodeに限ったことではありません。
プログラムに人に知られては困る情報を書くようなことは無いと思いますが、この記事を見ている読者の中には子ども達もいるかもしれませんので、念のため書きました。
共有URLの発行機能について
URLを発行し、他の人と共有することができるということは、プロジェクトのデータはクラウドに保存されているはずです。ということは、この機能はバックアップに使えるのでは?と思うかもしれません。ですが、バックアップの用途は想定されていないようです。
このURLは共有するたびに毎回変わります。つまり、プロジェクトに1つにつき1つのURLが発行されるのではなく、毎回新規のURLが発行されるようです。10回シェアしたら10個のURLが発行されます。これは、このURL発行の仕組みが、誰の何のプロジェクトなのかは関知せず、共有だけを目的としていることを意味します。
作りかけのプロジェクトは他の人には見せるべきではないので、完成してから共有するようにしましょう。
【マイクラMakeCode】プロジェクトの管理 その1(新規作成/保存/読み込み)

新規プロジェクトの作成
チュートリアルを一通り見たら、つぎはMakeCodeで何か作ってみましょう。チュートリアルやサンプルコードを好きなように作り変えてもいいし、新規にプロジェクトを作ることもできます。
新規プロジェクトを作るには New Project ボタンを押します。

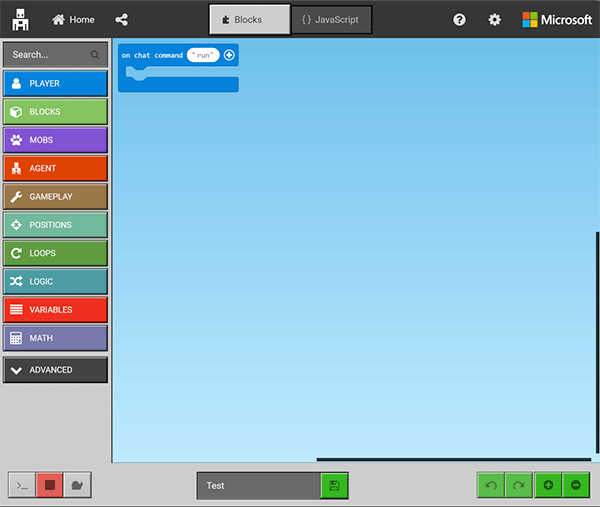
これで新規プロジェクトが作られました。
まずは名前をつけておきましょう。いまから作るプログラムがどんなものなのかを言葉にします。たとえば家を建てるプログラムなら「House Builder」のような感じです。日本語も使えます。ですが、後で説明する「共有」を行う際、この名前が世界中の人の目に触れることになるので、英語にしておいたほうがより多くの人に見てもらえるでしょう。

もし名前入力欄が見えなければ、ウィンドウをすこし横に広げて見てください。

データの保存は自動。ただしバックアップを推奨
保存は自動的に行われるようです。ログイン機能が無いところを見ると、クラウド1に保存されているわけでもなさそうなので、おそらく一時的にパソコン内に保存されてるだけです。 これは、パソコンの操作が不慣れな人が保存を意識しなくても良いように配慮された設計なのでしょう。ですが、パソコンが壊れたらせっかく作ったプログラムが無くなってしまいます。
無くなってほしくないデータは「ファイル」として保存しておくことをお勧めします。そうすれば、そのファイルをUSBメモリや他のハードディスク、クラウドに保存することができますし、友達に自分の作った作品を見せることもできます。
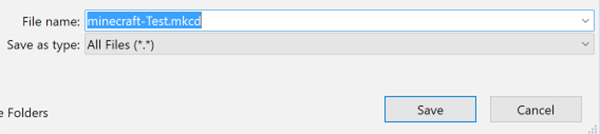
プロジェクト名の横のフロッピーディスク2のアイコンが保存ボタンです。

これを押すと、ファイル名として保存されます。

データの読み込み
ためしに保存したファイルを読み込んでみましょう。そのために、画面の上にある「Home」ボタンを押します。

ホーム画面にある「Import」ボタンを押します。

ダイアログから「Import File」を選びます。

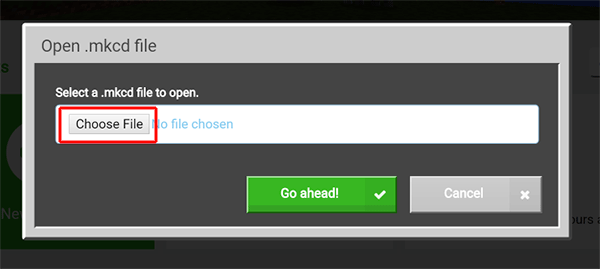
ファイル選択画面から「Choose File」を押します。

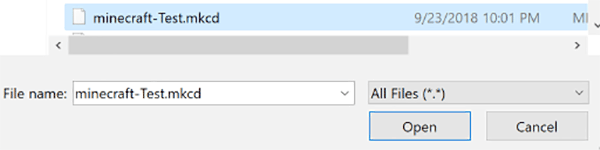
ファイルを選択し、「Open」を押します。

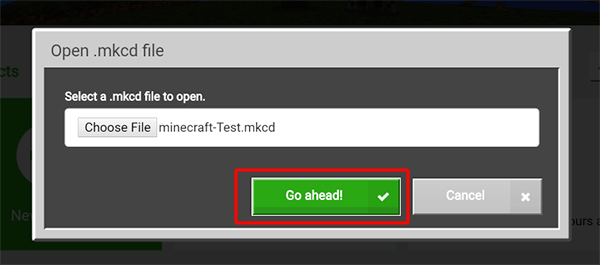
選んだファイル名が表示されているのを確認したら「Go ahead!」を押します。

ファイルが無事に読み込まれ、編集画面になったら成功です。

【マイクラMakeCode】MakeCodeのチュートリアルを見てみる その2

(前回のチュートリアルで穴に落ちて出られなくなったキノコ模様の牛達)
前回の続きです。
プログラムブロック
スクラッチに代表されるビジュアルプログラミング言語では、ジグソーパズルのピースのようなものをブロックと呼びますが、マインクラフトのゲーム内にも「ブロック」があり、それと紛らわしいので、ここでは「プログラムブロック」と呼ぶことにします。スクラッチをやったことがある人には馴染みのある画面ですね。
スクラッチでは、「緑の旗」という、一番初めに実行するためのプログラムブロックがありましたね。MakeCode(メイクコード)にも同じ働きのブロックはありますが、MakeCodeの場合は、チャットで「checken」と入力されたときや、プレイヤーが歩いた時など、さまざまなきっかけをもとに実行させます。このきっかけのことを「イベント」と呼びます。
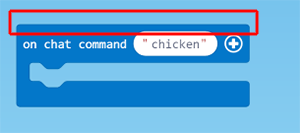
プログラムブロックの上が平らなものがイベントです。イベントがきっかけで開始するので、その上にはまるプログラムブロックは無いからです。

ChickenRain(チキンレイン)のコード
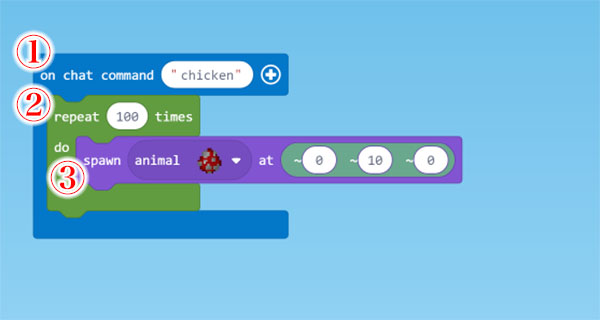
チュートリアルの ChickenRainのコードを詳しくみてみましょう。

①では、チャットコマンドで "chicken" と入力されるのを待っています。逆に言えば、チャットでそれが入力されるまでは何も起きません。他の文字がうたれても何も起きません。"chicken" と打たれた時だけ、この青色のブロックで囲まれている箇所が実行されます。
②では、囲まれた箇所を100回繰り返します。
③は、動物を、プレイヤーの頭上10メートルの箇所に出現させています。座標は、X、Y、Zの順番で、それがプレイヤーからの相対座標なのか、ワールドの絶対座標なのかを指定できます。

上記の③の例では、X, Z は0で、Yだけが10なので、プレイヤーの上方向10メートルの位置だということを示しています。
JavaScriptに切り替え
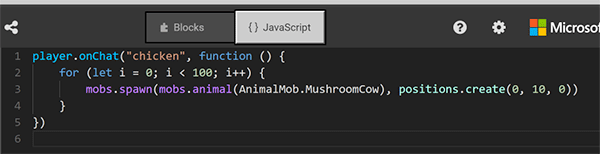
画面の上にある、{} のボタンを押してみましょう。

プログラムブロックがJavaScriptに切り替わりました。プログラム初心者は戸惑うかもしれません。でもよく見ると、プログラムブロックとやっていることは同じです。

上記の①にあたるコードがこれです。
player.onChat("chicken", function () {
})
これは player(プレイヤー) が onChat(チャットコマンド)で "chichen" と入力した時 function(){} のカッコの中を実行する という意味です。function は 関数 という意味で、プログラムの用語ですが、いまはあまり深く考えず、「実行したいものをまとめておく入れ物」くらいに考えておいて問題ないでしょう。
次に、上記の②にあたるものがこれです。
for (let i = 0; i < 100; i++) {
}
i(アイ) は「変数」と呼ばれるもので、変化する値を入れておく入れ物です。はじめに i を 0にして、それが 100 より小さいあいだ、iを1ずつ増やしていきながら {} の中を実行する という意味です。
あることを繰り返し行う書き方はいくつかありますが、これは for(フォア)文と呼ばれるものです。変数の i は他の文字列でも良いですが、for文では i が変数としてよく使われます。
変数の前に書いた let(レット) は、変化する値だということを表すための記号です。他にも const(コンスト) がありますが、const は変化しない値の時に使います。
i++ の ++ は、i = i + 1 と書くこともできます。この式の意味は、iに1を足したものを再びiとする という意味で、iが一つずつ増えていきます。このことをインクリメントと言います。
最後に、上記の③にあたるものがこれです。
mobs.spawn(mobs.animal(AnimalMob.MushroomCow), positions.create(0, 10, 0))
「mobs(モブ1)を spawn(発生)させよ。種類は AnimalMob.MushroomCow(キノコ模様の牛)、位置はプレイヤーからの相対位置(x:0, y:10, z:0)」
という意味です。
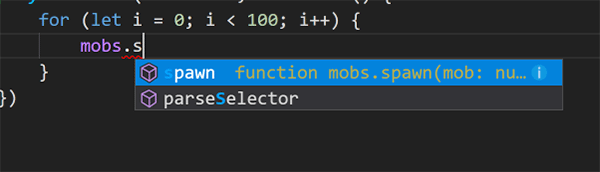
丸暗記する必要はないですよ。他のプログラム開発用のツールと同じように、MakeCodeにも「コード補完」という便利な機能がついています。文字を途中まで打ったらあとは候補がでてくるのでそこから選ぶだけです。

いかがでしょう。英単語が少しわかれば、プログラムなんて簡単な気がしませんか?
-
mob(モブ)とは、群衆のことを意味する言葉だが、マインクラフトでは動物やモンスターのことを指す↩
【マイクラMakeCode】MakeCodeのチュートリアルを見てみる その1

Windows10のパソコンにマインクラフトとCodeConnection(コードコネクション)をインストールしたら、いよいよMakeCode(メイクコード)でプログラムができます。 でも、どうやって書き始めたらいいのかわからないかもしれません。まずはMakeCodeで何ができるのかを知るために、チュートリアルを見てみましょう。
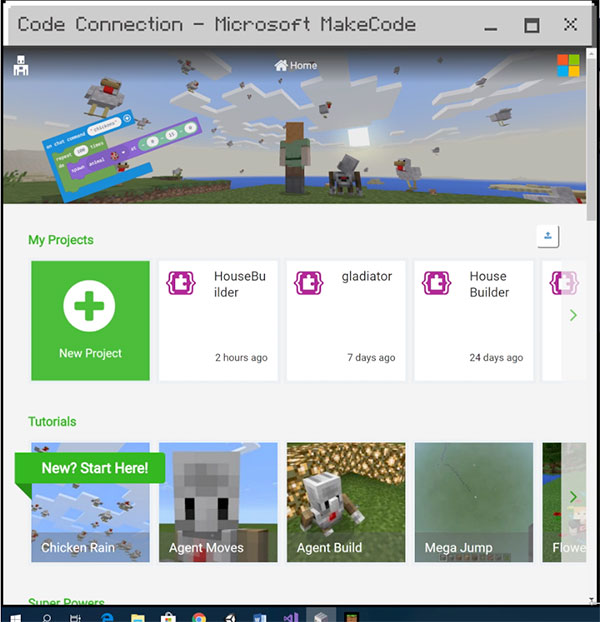
MakeCodeの画面
マインクラフトにCodeConnectionのアドレスを入力し接続されると、CodeConnectionの画面がMakeCodeになり、ウィンドウサイズが画面の半分の大きさになっています。これはおそらく画面の半分にMakeCodeを、もう半分にマインクラフトを置いて作業することを想定してるからですが、ウィンドウの大きさを変えても問題ありません。

①: 自分のプロジェクト一覧
②: チュートリアル一覧
チュートリアルは画面に収まりきれないほどたくさんあります。Tutorialsの行の右端のボタンを押せばもっとたくさん見れます。

- Chicken Rain: 空からにわとりを降らせる
- Agent Moves: エージェントをプレイヤーの場所にワープさせ、前後左右に歩かせる
- Agent Build: エージェントが歩きながらブロックを置く
- Mega Jump: プレイヤーを上空にワープさせる
- Flower Trail: プレイヤーの歩いた場所に花を咲かせる
- Super Digger: 地面に大きな穴を掘る
- Fast Forward: 時間を進めて昼と夜をすばやく変える
- Billboard: ブロックで巨大な文字を書く
- Compass Rose: 大きな文字で、E(西)、W(東)、N(北)、S(南)を書く
- Spleef: プレイヤー同士が戦うための競技場(マイクラではスプリーフと言う)を作る
- Leap of faith: 1x1マスの水たまりと、すごく高い飛び込み台を作る
- Gold Stairs: 金色の階段を作る
- Lava Tower: 溶岩の塔を作る
- Sand Storm: 空から砂を降らせる
Chicken Rain(チキンレイン)
チュートリアルの一つ、チキンレインを見てみましょう。サムネイルをクリックすると、「Start Tutorial」のボタンが出てくるので、それを押します。

開始すると、まずそのチュートリアルの説明が表示されます。

つぎに何をすべきか表示されるので、指示どおりにすすめていきます。

指示は上に表示されているので、忘れてしまっても大丈夫です。必要最小限のUIに限られているので、迷わずに進めていくことができます。

チュートリアルを最後まですすめると、通常のUIに戻ります。

実行すると、にわとりが空から降ってきます! プレイヤーの位置にあわせて出現地点がかわるので、プレイヤーが動けばそれについてくるように降ってきます。

卵のアイコンをクリックすると、他の選択肢を選ぶ画面が開きます。にわとりのかわりに別の生き物を降らせてみましょう。

マインクラフトに出てくる生き物はかわいいですね!

MakeCodeとマインクラフトでプログラミングを始めるための環境構築
今回は、MakeCode(メイクコード)とマインクラフトでプログラミングを始めるための環境構築について書きます。

パソコンを用意しよう
Windows10のパソコンが必要になります。スマホやゲーム機ではできません。 ですが、Macでもパラレルズなどの仮想環境1にWindows 10が入っていれば大丈夫です。

マインクラフトを入手しよう
マインクラフトは、もともとはパソコン向けでしたが、今はスマホやゲーム機などいろんなデバイス向けの製品があります。 今回はパソコン向けのマインクラフトを使いますが、ここで注意が必要です。
一番最初に作られたマインクラフトは、Java(ジャバ)というプログラム言語で作られました。なので今は他の製品と区別するため「Java版」と呼ばれています。 以前はパソコンで動くマインクラフトと言えば、このJava版だったのですが、いまはもう一つ「Windows 10版」というものがあります。
これら2つはゲームの内容はほぼ同じですが、いろいろ違いがあり、MakeCodeと連携できるのは Windows 10版 のほうです。 なので、Windows 10版を入手するのですが、ここでも注意が必要です。
Java版のライセンスを持っていれば、Windows 10版は無料で入手できるのです。なので、昔Java版で遊んでいた方は Windows 10版を買い直す必要はありません。
新規で購入される方も、Java版を購入したほうが良いです。なぜならJava版を購入すればWindows 10版もプレイできますが、逆はできないからです。Java版はMod(モッド)という機能を拡張する機能があったり、Macでも動いたりと、Windows 10版とは違う特徴を持っているので、どちらもプレイできるようにJava版の購入をおすすめします。

Java版のライセンスでWindows 10版を入手する方法は こちら に詳しく説明されています。
CodeConnection(コードコネクション)を入手しよう
MakeCodeとマインクラフトを繋ぐためのアプリ、CodeConnectionをいれましょう。これは無料でダウンロードできます。
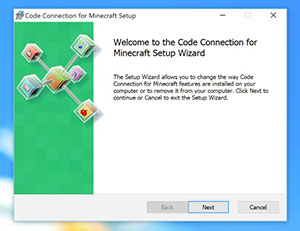
ダウンロードしたら、インストーラを起動してインストールします。

マインクラフトをチートモードにしよう
MakeCodeのプログラムでマインクラフトを操作するには、チート機能を有効にする必要があります。
(チートはゲームでズルをすることを指す悪いイメージの言葉ですが、マインクラフトのチート機能ははじめから搭載されている正式な機能ですので、これを使用しても何の問題もありません。安心して使ってください。)
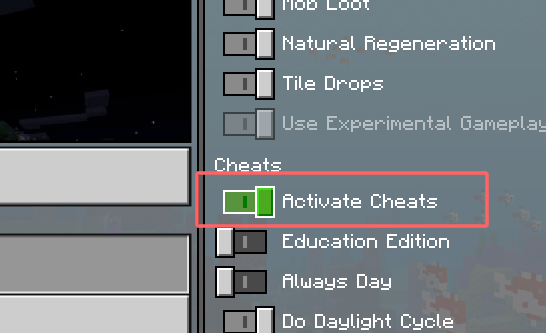
マインクラフトのワールドの設定で、チートをONにしておきましょう。

CodeConnectionのIPアドレスをマインクラフトに入力しよう
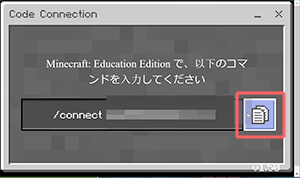
CodeConnectionを起動すると、アドレスが出てくるので、右にあるボタンを押して、クリップボードにコピーしておきましょう。

アドレスは数字でできており、一見IPアドレス(インターネットのアドレス)のようにも見えますが、それとは違うようです。公開しても害がないものかどうかわからないので、念のため画像にはモザイクをかけてあります。
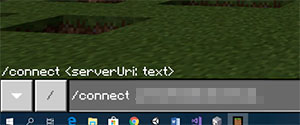
そして、マインクラフトに戻り、TボタンかEnter(エンター)を押します。 すると、チャット画面が開くので、キーボードの コントロールキーと Vキーを同時に押し、クリップボードにコピーしてあったアドレスを貼り付け、Enterを押します。

アドレスを貼り付けたあと、Code Connectionの画面に戻ると、画面が切り替わってますね。 どの方法でプログラムするのかをここで選びます。いろいろありますね。スクラッチもあります。 今回はMakeCodeを選びましょう。

CodeConnectionの画面がMakeCodeの画面になっていたら成功です。チュートリアルを一通り見てみましょう。