スクラッチ上級者向けのアプリ「スニペッチ」を更新しました

スニペッチとは
スクラッチという、子供向けのプログラム言語があります。マウス操作でブロックを並べるだけでプログラムを作れることが大きな特徴で、キーボードの操作に慣れてない子どもたちでも、タイプミスでつまづくことがありません。英語がわからなくても大丈夫です。
ただ、複雑なプログラムを作るためにはたくさんのブロックを並べなけばならず、マウス操作で行うのは大変です。スニペッチは、文字で書いたプログラムをスクラッチに変換するアプリです。
スクラッチはWebアプリですが、オフライン用のScratch 2 Offline Editorがあります。これで作った作品をWebにアップロードしたり、Webから作品をダウンロードしてオフラインエディタで続きを作ったりできます。

スニペッチは、このオフラインエディタといっしょに使います。スニペッチでコードを書き、緑の旗(スクラッチの世界では再生を意味する)を押すと、コードが作品ファイルにコンパイルされ、オフラインエディタが起動して作品が読み込まれます。
スクラッチと同じブロックが並んでいて、それをコードエディタにドラッグ&ドロップすると、ブロックがコードに変わります。これを繰り返すことで、ブロックとコードが同じ意味だということに気づき、やがてはブロック無しでコードをかけるようになるのです。
また、「スニペッチ」の語源でもあるのですが、繰り返し使う処理「スニペット」を別ファイルにしておき、他のファイルから参照することができます。スクラッチでは、同じ処理を複数のスプライトにコピペすることがよくありますが、そうすると修正する際に複数箇所で行わなければならなくなります。ですが、スニペッチでは共通処理のコードを修正するだけで済みます。
スニペッチの特徴
- コードエディタ
- JavaScript風のコード
- 単語のハイライト
- コード補完
- 自動インデント
- スクラッチと同じブロックからコードを作成
- 共通コードの再利用
- コードをスクラッチ用の形式にコンパイル

作ったきっかけ
今から5年ほど前、ネットでスクラッチのことを知り、当時小学生だった娘といっしょにはじめました。スクラッチのイベントに足を運んだり、プログラム教室にボランティアで参加したりもしました。スクラッチのアカウントを作り、子どもたちの参考になればといろいろ作品を作りました。
ある時、スクラッチのファイルの中を見てみたら、JSONとメディアファイルで出来ていることに気づきました。これなら、ブロックじゃなくてテキストで編集できるのでは?と思ったのがはじめのきっかけです。 ブロックとJSON構造の関係を解析して、JSONを手書きで作品を作ってみました。
JSONを手書きではなく、普通にプログラム言語で書きたい。そのようなツールがあれば、スクラッチの作品を効率よくつくれるし、娘にも文字で書くプログラムを覚えてもらいたい。そういう思いからスニペッチを作り、2014年11月にはじめのバージョンを公開しました。
ですが、娘はあまり興味をしめしてくれず、スクラッチもあまりやらなくなってしまいました。私もモチベーションが下がり、最近までなにもしていませんでした。
復活した理由
先日、配布していたスニペッチのインストーラーが動かなくなっていることに気づきました。理由はインストーラーの証明書の問題でしたが、この記事「昔作った Adobe AIR のアプリをメンテしようとしたら、リリースビルドが出来ずに苦労した件」に書いたように解決できました。
久しぶりに動かすとちゃんと動き、また昔のようにスクラッチの作品を作ってみたいと思いました。自分で作ったものを褒めるのも変ですが、このまま埋もれさせるのももったいないし、みんなに知ってもらい、役に立ててもらいたいです。
今後の予定
スクラッチはFlashで作られています。Flashは2020年でサポートが終わることもあり、スクラッチ本家ではReactで作りなおそうとしているようです。
AIRは今後もサポートが続くとアナウンスされているので、AIRでの開発は可能です。ですが、いま仕事でReactをやってることもあり、React + Electron で作りなおしてみたいです。いま流行っている言語で書きたいし、ReactならWebサービスにもできる可能性もあります。
でも、まずはスニペッチのドキュメントをまとめないと、詳しいコーディングの方法をわかってもらえないので、それをやろうと思います。ドキュメントはホームページに掲載していきます。 一人でも多くの人に便利だと思ってもらえるとうれしいです。

Tokyo HoloLens ミートアップ vol.7 に行ってきました
品川で行われた HoloLensのイベント「Tokyo HoloLens ミートアップ vol.7」 に行ってきました。 会場にはアイボを連れてこられている方もいらっしゃいました。はじめて見ましたが、しぐさが本物の犬みたいでとても可愛いです。

「HoloLens製カードゲームHADO KARTを現場に導入した話」増田博志@trappleさん
もうこんなサービスが始まっているんですね。乗り物とMRを組み合わせているところが面白そうです。 プロトタイプはLuggieという電動カートを使って作ったそうです。なにもないところから試作品を作って試行錯誤の末にサービス化させるのって大変なことだと思います。


ホロレンズの頭の上につけるバンド部分は、現場ではよく破損するそうです。私のはまだ壊れてませんが、毎日使うと壊れやすい部品なのかもしれません。
会場でHoloLensを持ってきている人を見ると、バンドを付けてない人が多いです。バンドはなくても後ろの調整ネジで閉めれば落ちてこないので、かならずしも必要ではないのかもしれません。また、バンドがなければそのまま下におろして首にかけることができます。
でも、ネジで締めるとこめかみが痛いんですよね。今日懇親会でピザを食べたときに気づきましたが、ホロレンズつけたまま食べるとこめかみがいたくなります。

電源アダプターによっては充電されないことがあるそうです。純正のものを使用したほうが無難ですね。バッテリーの持続時間はHADO KARTの場合3時間だそうです。

ホロレンズおよび観覧者を考慮したシステム構成になっていました。 ホロレンズの開発は、ホロレンズのことに意識が行ってしまいがちですが、観覧する人のことも考えてることも大事ですね。

開発に使用されたライブラリ - UniRx: Object Pool - BestHTTP: Socket.IO - LeanTween: UWPで使える - Vuforia: WorldAnchor
HoloLensは高いので複数端末での開発は気軽にはできませんが、実際にやったひとの話を聞くと、複数になると直面する苦労もいろいろとあるようです。みんなで同じ座標を共有するためには、原点がどこなのかを揃えなければなりません。 2つのマーカーをそれぞれのHoloLensやiPhoneで読み取っていました。

「HoloLensで高品質なグラフィックスを実現する」MIRO@MobileHackerzさん
以前、初音ミクが歌舞伎を演じる様子をテレビで見ましたが、その制作の話を聞かせてもらいました。テレビで見てるときは、スクリーンに映っているようにも見えるし、画面に重なっているようにも見えるし、不思議だなと思ってましたが、正解は両方でした。
会場ではスクリーンにプロジェクターで投影したものを上映し、ネットではスクリーンの映像を消して3Dを重ね合わせたものを配信していたそうです。

でもスクリーンにした映像は、斜めから見ると歪んでしまいます。会場でも立体を表示したいということでHoloLensでの表現を研究しているそうです。 もともとのモデルは17万ポリゴンあったそうですが、HoloLensで動かすために7.7万ポリゴンまで削減したそうです。60fpsを実現するチャレンジはロマンを感じました。
技術メモ
- アニメーションは、スキニング計算は重いしモーションが固定なので事前に計算し、全頂点の情報を持つ
- Alembic ImporterはUWP非対応
- Unity上でSkinned meshを1フレームずつコマ送りしてファイルに頂点情報を書き出すツールを制作
- 全頂点分のアニメーションのファイルサイズは 30fps換算で2分33秒のアニメーションが 8.8GB
- 30fpsのデータを補間し60fpsで再生
- IndexとUVは全フレーム共通なのでまとめる
- PositionとNormalだけがアニメーションする
- floatではなく固定小数(-2.0f~2.0fをUInt16Maxで分割) 8.8GB が 2.5GBに削減
- 頂点圧縮はCPUコストがかかるので断念
- 着物の箔押し部分を再現するためMetallic Smoothnessマップに対応
- AmbientOcclusionマップに対応
- 内部はLinearで計算、最終段でGammaに変換
- XRenderViewportScaleを対象物との距離、描画面積などによって値を調整し、60fpsでるように調整

セットを実際に作ってみるということも大事という話、そのとおりだと思いました。HoloLensは現実とバーチャルが重ね合わさってはじめて一つの表現が完成するものなので、現実のほうもなにか凝ったものを作ってみたくなりました。

超歌舞伎、興味がわきました。

「Unityを使わずHoloLensアプリを作ってみた」河原田清和さん
優れたミドルウェアのおかげでHoloLensアプリの開発は難しくありません。誰でも簡単に、プログラムが書けなくても作ることができます。しかしそこに依存するあなたは自分をエンジニアと胸を張っていえますか?
UE4は結局今の段階では速度を出すのは厳しく、DirectXは速度があがる可能性があるという結論でした。 効率を考えるとミドルウェアを使うのが現実的だと思います。ですが、仕組みを知るため、DirectXからHoloLensに出してみる工程に一度触れてみることはありだと思います。

技術メモ(DirectX)
- 必要なもの
- Visual Studio 2017
- HoloLens Emulator
- テンプレートからプロジェクトを作る
- Visual C++ -> Windowsユニバーサル -> Holographic から Holographic DirectX 11 App を選択
- ビルドしてHoloLensへ転送
- ここをいじればいろいろできる
- コンテンツ初期化、シェーダー読み込み
- インプットイベントハンドラ
- SpinningCubeRenderer:CreateDeviceDependentResources()内の
- Vertex/Pixelシェーダーファイルのロード、作成
- 頂点フォーマットを定義
- キューブモデルを生成(8頂点をプログラム内に記述)
- 頂点バッファ、インデックスバッファを作成
を改造する
会場の端で、私の作ったアプリ Window Breaker のデモをさせていただきました。
見に来ていただいた皆様ありがとうございました。いろんな方との交流ができてよかったです。
持参したHoloLens以外はなにも用意してなかったので、デモなのかどうかわかりずらかったですね。次回は「デモやってます」くらいのプレートは用意します。

次回も都合がつけば行きたいです。
次回イベント
HoloLens MeetUp Vol.8
日程: 2018 4/21(土)
時間: 13:00~18:30
会場: 日本マイクロソフト株式会社
昔作った Adobe AIR のアプリをメンテしようとしたら、リリースビルドが出来ずに苦労した件
Flash Builder x AIR

Adobe AIR は、一つのソースコードから様々なOSやデバイス向けのアプリを作れる仕組みです。
そして、Flash Builder は、Adobeが開発したデベロッパー向けのアプリで、FlashやAIRの開発が行えます。Flashで開発してた頃はメインで使っていました。数年前まではAIRを使って、デスクトップアプリ向けやモバイル向けに、いろんなゲームやツールを作ってました。
昔作ったairアプリがインストールできなくなってしまった
ふと、昔作ったアプリのインストーラーである、拡張子 .air ファイルをクリックすると、
Sorry, an error has occurred.
The application could not be instlled because the installer file is damaged. Try obtaining a new installer file from the application author.
というエラーが出ました。

ネットの情報では、このエラーはインストーラーを作ったときの証明書が古いと出るそうで、たしかにインストーラーをコンパイルしたのは今から数年前で、その証 明書を作ったのはそれから更に数年前なので、かなり古いです。
再ビルドしようとしたらエラーが出た
それなら新しく証明書を作りビルドしなおせば良いと思い、そうしようとしたところ、こんどは、
Error creating AIR file:Could not generate timestamp: Operation time out
というエラーが出ました。

調べて見ると、これは、Flexの使っている Java 6 が参照しているタイムスタンプサーバがいまは動いてないのが問題で、Java 7 か 8 に上げれば解決するそうです。
Fixing the ‘timestamp’ error when packaging an AIR app for desktop
Javaのバージョンをあげる
マシンにはすでに Java 8 が入っています。ところが、Flash Builderは古いバージョンのJavaを参照しているので、新しい方を参照するように直す必要があります。 macでの対処法はここに書いてあったので、このとおりにやってみました。 Running Adobe Flash Builder on Win and Mac with Java 7/8 (UPDATED)
まず、ターミナルで、Javaのバージョンを調べます。
java -version
私の環境では、このように返ってきました。
java version "1.8.0_71"
このバージョンをメモしておき、次のコマンドのJavaのバージョンjdk1.8.0_71のところは、自分の環境のものに置き換えて実行します。
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home
次のコマンドはroot権限が必要です。これもJavaのバージョンを自分の環境のものに置き換えて実行します。これは、私の環境では失敗しましたが、このパスにフォルダをつくればいいのでFinderから手動で作っても大丈夫です。
sudo mkdir –p /Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home/bundle/Libraries
続けてこのコマンドを実行します。これもJavaのバージョンを自分の環境のものに置き換えて実行します。
sudo ln -s /Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home/jre/lib/server/libjvm.dylib /Library/Java/JavaVirtualMachines/jdk1.8.0_71.jdk/Contents/Home/bundle/Libraries/libserver.dylib
上記のJAVA_HOMEに設定したパスの一つ上に Info.plistというファイルがありますが、これをテキストエディタで開くと
<key>JVMCapabilities<key>
<array>
<string>CommandLine</string>
</array>
の箇所があるので、array の中に2行追加します。
<key>JVMCapabilities<key>
<array>
<string>JNI</string>
<string>undledApp</string>
<string>CommandLine</string>
</array>
そして、Flash Builderのアプリ "/Applications/Adobe Flash Builder 4.7/Adobe Flash Builder 4.7.app" のところまで行き、右クリックでコンテキストメニューを開き、Show Package Contents で中身を見ます。更に奥の階層の中の、Contents/MacOS/Adobe Flash Builder 4.7.ini をテキストエディタで開きます。このファイルまでのフルパスは、
/Applications/Adobe Flash Builder 4.7/Adobe Flash Builder 4.7.app/Contents/MacOS/Adobe Flash Builder 4.7.ini
です。
そして、このファイルの最後の行に、
-Djava.library.path=../../../eclipse/plugins/com.adobe.flexide.nativelibs_4.7.0.349722/os/macosx/:../../../eclipse/plugins/com.adobe.flexide.amt_4.7.0.349722/os/macosx/:../../../eclipse/plugins/com.adobe.flexbuilder.utils.osnative_4.7.0.349722/os/macosx/
を足します。念のため事前にこの相対パスが存在するか確かめてみましたが、私の環境では大丈夫でした。
そして、これが大事ですが、マシンを再起動 してください。Flash Builderを再起動しただけでは変更が反映されません。
最新のAIR SDK を昔のやり方で入れようとして失敗
実は、Flash Builder を Java 8 で動くようにしただけでは、Timestampの問題は解決しませんでした。調べてみると、SDKを最新にしたら直ったという報告があったので、最新を入れてみることにしました。
ですが、AdobeのSDKは4.6が最後のバージョンで、その後オープンソース化されて、いまは Apache Flex SDK という名称に変わっていました。 ちなみに、SDKは Adobeが開発していた時代は Flex と AIR は別々に配布されていて、zipを解凍したものを、Flexのフォルダの中にAIRのフォルダの中に混ぜて使っていました。混ぜたフォルダをアプリの sdks フォルダの中に置き、Flash Builderの プロジェクトのプロパティの Flex Compiler から Configure Flex SDKs を選んで、そのフォルダを読み込めば利用できます。
まず、今回の問題はAIR書き出し時の問題なので、最新の AIR SDK 28.0 をFlex4.6に混ぜてみました。しかし、Timestampの問題は解決しません。
AIR SDKのバージョンがあがったので、アプリ名-app.xml の 名前空間の
<application xmlns="http://ns.adobe.com/air/application/3.1">
のバージョンの部分を
<application xmlns="http://ns.adobe.com/air/application/28.0">
に変えました。しかし、今度は、その名前空間が認識できないというエラーが出て、ビルドできません。
最新のFlex SDK を昔のやり方で入れようとして失敗
Flex SDKも最新にしないといけないことに気づき、sdkをzipで落としてきて入れようとしたら、Flash Builderがそれをうまく読み込んでくれませんでした。エラーメッセージを見るといろんなファイルが足りないようです。おそらく著作権などの問題が絡んでいて一緒に配布できないのでしょう。一つずつ入れて行こうとしましたが、 ant を使って解決できると書いてあったので試してみました。ですが、うまくいきませんでした。
SDK Installer を使ったらSDKを最新にできた
いろいろ探していたら、SDK Installer を見つけました。なんと今は、インストーラーを使ってSDKをインストールできるようになっていました。

これを使って、SDKを最新にすることができました。
でもFlash Builderが不安定、パッチをあてて解決
その後、ビルドしようとすると、
Error: Comparison method violates its general contract!
というエラーが頻発し、うまくビルドできませんでした。 解決法を探していたら、 この記事 Error: Comparison method violates its general contract! の対処法 を見つけました。Flex SDKのバグのようで、その対処のパッチを作ってくれていたので、それを使わせていただいたところ、見事解決しました。
そして、無事、airアプリをビルドすることができるようになりました。
まとめ
今回はかなり大変でしたが、まとめると、Timestamp問題を解決するためには、これらが必要でした。
- Flash BuilderをJava 8で動くように設定する
- ApacheのSDK Installerを使って FlexとAIRのSDKを最新にする
- アプリ名-app.xml の 名前空間を最新のAIRのバージョンに書き換える
- Flex SDKのバグに対処するためのパッチをあてる
Flashはもう2020年に終了が決まっていますが、AIRはどうもその後もまだ続くようです。 Flash Playerのサポートは2020年末で終了、ただしAdobe AIRは継続の方針
せっかく最新の環境にできたので、もうすこしやってみようかなと思いました。
複数のUnityのバージョンを管理できる「Unity Hub」

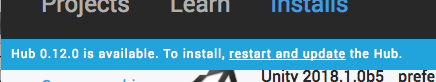
Unityのベータ版のダウンロードサイトを見ると、ベータ版のインストーラーの隣に「Unity Hub」というものが並んでいました。

※ スクリーンショットは Unity 2018.1.0b5 ですが、2/8の時点では Unity 2018.1.0b6 です。
説明にはこうあります。
Now available in Beta, Unity Hub simplifies how you find, download, and manage your Unity Editor installs and view all your Unity projects. It will also help you discover features to help you get started faster - such as the new Templates feature.
便利そうなので、早速インストールしてみました。
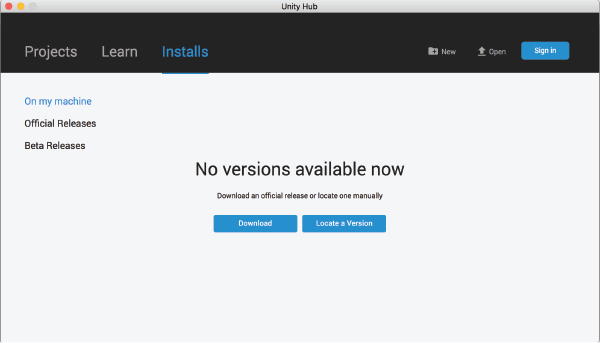
インストールすると、こんな画面が開きます。

インストールしたばかりの時はまだ何も入ってないので、No versions available now と表示されています。
Beta Releases を選ぶと、ベータ版がダウンロードできます。

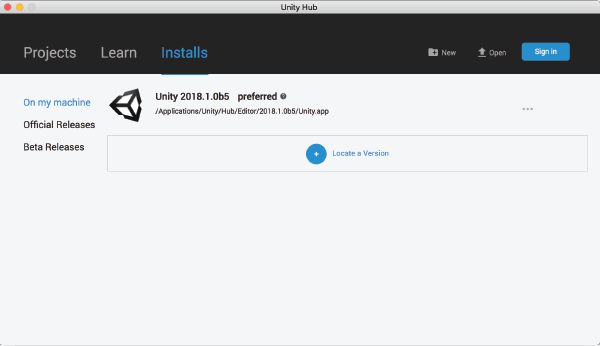
ダウンロードしたバージョンは、On my machine に追加されます。

左のメニューから Official Releases を選ぶと、安定版の
- Unity 2017.3.1f1
- Unity 2017.2.1f1
- Unity 2017.1.3f1
がリストアップされ、それぞれダウンロードできます。それ以前のバージョンはここには出てきませんが、On my machine の画面の 「+Locate a Version」 ボタンで、既にインストール済みのバージョンをリストに加えることができます。

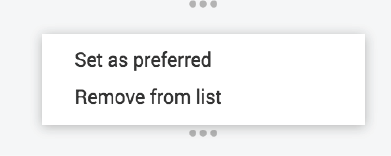
さらに、リストアップされたアプリ名の右の…をクリックすると出て来るポップアップメニューで、デフォルトで起動するバージョンを選択できるようです。

上部メニューの Projects で、最近開いたプロジェクトの一覧が見れます。プロジェクトのパスの横には、そのプロジェクトを編集したUnityのバージョンが表示されています。
いままでは、まず適切なバージョンのUnityを起動しておいてからプロジェクトを開く必要がありましたが、Unity Hubからプロジェクトを選べば、適切なバージョンのUnityで開いてくれます。
また、プロジェクト名の右の…で開くポップアップメニューで、どのバージョンで開くのかを選択できます。

新しいバージョンは通知欄からインストールできます。

古いバージョンで作られたプロジェクトを保守したり、バージョンの違う複数のプロジェクトを同時に開発する際には便利ですし、気軽にベータ版を試せるのは嬉しいです。
アセットストア向けの開発は、最終成果物のアップロードを行なったバージョンがサポート対象バージョンになるため、できるだけ古いバージョンのUnityで動作確認するのですが、複数バージョンを使い分けできるUnity Hubは重宝します。これからはデフォルトで使うことになりそうです。
Unityの通信コードを自動生成する「WWW Script Generator」

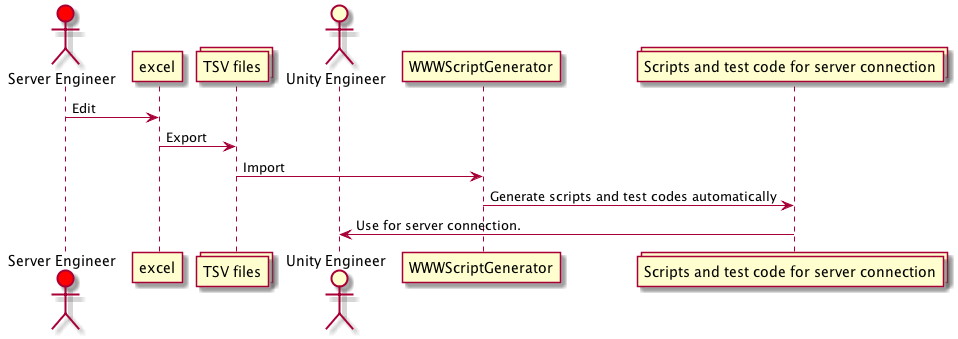
3週間ほど前に申請したUnityのアセットパッケージ「WWW Script Generator」がやっとUnityアセットストアにリリースされました。このアセットパッケージは、サーバー通信に関するスクリプトを自動で書いてくれるツールです。
Unityでサーバー通信する際は標準で用意されているWWWクラスを使います。そのまま使ってもいいのですが、たいていの場合は共通処理があるので通信用のクラスを作り、その中でヘッダーに何かを入れたり、戻り値をパースしたりすると思います。
また、サーバー側で用意されているAPIやパラメーター、戻り値の構造をそのまま文字列で表現するのはタイプミスによりバグを引き起こします。なので、それらをクラス、メソッド、プロパティで表現することが必要になりますが、APIの数が多くなるとそれを書くのも大変です。
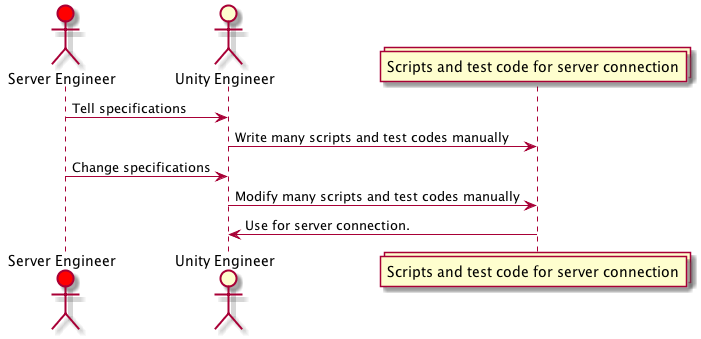
それに、たいていの場合はサーバーとUnityのエンジニアは別の人が担当すると思いますが、仕様についてのコミュニケーションが多く発生し、伝達ミスも起きる可能性があります。仕様が固まってない段階で開発が始まることも多く、頻繁に仕様変更が発生し、そのたびにUnityの開発者は変更になった箇所を把握しつつスクリプトを修正しなければなりません。さらに通信テストにも多くの工数を必要とします。

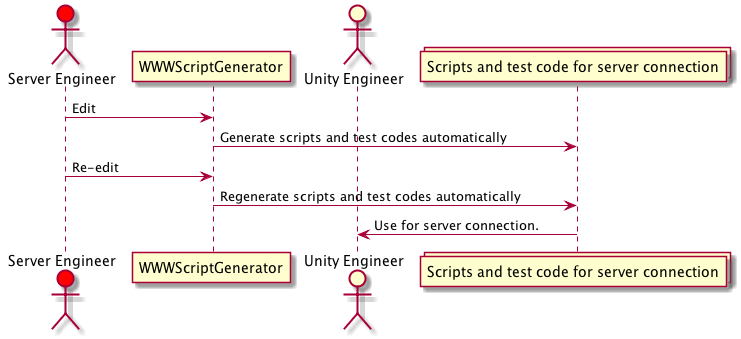
このパッケージを使えば、仕様を設定ファイルにしてサーバー開発者と共有することで、仕様の伝達ミスをなくすことができます。
また、スクリプトの自動生成機能により、スクリプト作成にかかる時間を大幅に短縮できます。
仕様が変更になった場合でも、変更箇所を明確に把握しスクリプトを再生成することで簡単に対応できます。
そして、スクリプトと共に生成されるテストコードを使って、通信テストにかかる時間を大幅に短縮できます。

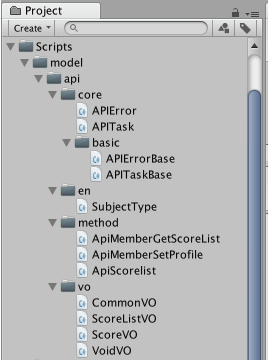
自動生成されるスクリプトはサーバーAPIに特化しているので、他のロジックと明確に分離することができ、可読性が向上します。
通信につかうクラスはUnity標準の“WWW”で、このパッケージ特有の機能は使っていません。生成したスクリプトはパッケージのdllには依存しておらず、書き出されたクラスをカスタマイズすることで、ヘッダー情報や送信データのフォーマットなどを調整できるので、あらゆる通信に対応できます。
JSONをパースするためのモデルクラスも自動生成されるので、JSONをそのまま使うより安全に扱うことができます。

さらに、Pro版ではTSVファイルの読み書きができるので、エクセルなどの外部ツールと連携でき、Unityをもっていないサーバー開発者との連携が可能になります。

このパッケージは、私自身が開発時に経験した問題点を解決したいと思って作りました。みなさまの開発が少しでも楽になれば幸いです。
UnityのTimelineを使ったムービー制作 #2

先日の記事で、アセットストア向けにアセットパッケージの制作をした際に、紹介ムービーをUnityで作成した際のことを書きましたが、今回はその続きです。
このムービーの冒頭の10秒間の部分がUnityで制作した部分です。
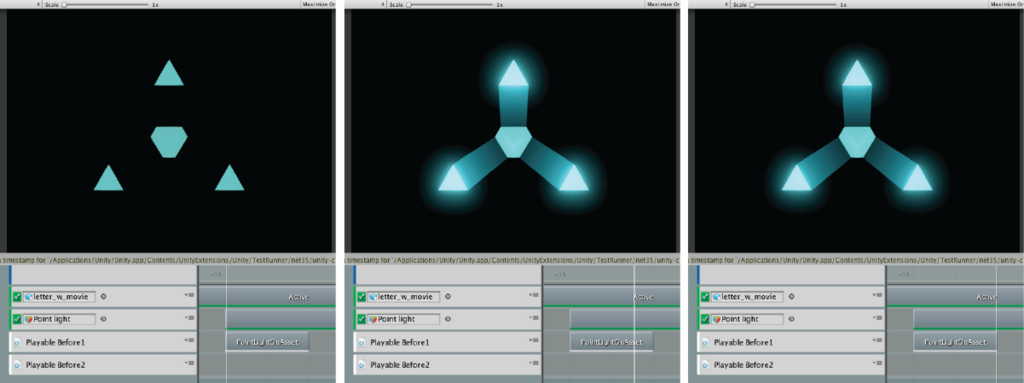
ムービー開始後3~4秒付近の光る部分は点光源の光量をスクリプトで制御しています。

シーンには点光源が置いてありますが、はじめは非アクティブで、タイムライン上で時間が来たらアクティブにしています。それと同時に点光源の光量を制御するスクリプトを開始しています。
はじめは光量0でだんだん明るくなり、一番明るくなったところからすこし暗くなって終わります。

PointLightOnAsset.cs
[System.Serializable]
public class PointLightOnAsset : PlayableAsset
{
public ExposedReference<Light> PointLight;
public override Playable CreatePlayable(PlayableGraph graph, GameObject go)
{
var handle = ScriptPlayable<PointLightOn>.Create(graph);
var beh = handle.GetBehaviour();
beh.PointLight = PointLight.Resolve(graph.GetResolver());
return handle;
}
}
PointLightOn.cs
using UnityEngine;
using UnityEngine.Playables;
public class PointLightOn : PlayableBehaviour
{
public Light PointLight;
public override void OnGraphStart(Playable playable) {
}
public override void OnGraphStop(Playable playable) {
}
public override void OnBehaviourPlay(Playable playable, FrameData info) {
}
public override void OnBehaviourPause(Playable playable, FrameData info) {
AdjustIntensity(1);
}
public override void PrepareFrame(Playable playable, FrameData info) {
float rate = (float)(playable.GetTime() / playable.GetDuration());
float d = 120 * rate / 180 * Mathf.PI;
d = Mathf.Sin(d) / Mathf.Sin(120.0f / 180.0f * Mathf.PI);
AdjustIntensity(d);
}
void AdjustIntensity(float intensity)
{
if (!PointLight) return;
PointLight.intensity = intensity;
}
}
PlayableAssetを継承したスクリプトをタイムラインに配置し、点光源のインスタンスを紐付けます。具体的な挙動はPlayableBehaviourを継承したスクリプトに記述します。
タイムラインのポジションが動くときに呼ばれるPrepareFrameの中で、
float rate = (float)(playable.GetTime() / playable.GetDuration());
タイムライン上のこのスクリプトの範囲を0~1で表したときのどの位置にいるのかを調べ、 それを0~120°の角度に換算し、
float d = 120 * rate / 180 * Mathf.PI;
後半明るくなってから少し暗くなるように、sin(120°)が最終的な光量になるように調整しています。
d = Mathf.Sin(d) / Mathf.Sin(120.0f / 180.0f * Mathf.PI);
sinの値は
sin(0°) = 0
sin(90°) = 1
sin(120°) = 0.87
なので、それぞれsin(120°)で割ると
sin(0°) / sin(120°) = 0
sin(90°) / sin(120°) = 1.15
sin(120°) / sin(120°) = 1
となり、一番明るいときの光量は1.15なので最後の1と較べてすこし明るいため、一瞬スパークしたように見えるのです。
ところで、このムービーで紹介しているアセットパッケージは申請してから2週間経とうとしますが、まだ審査中です。以前別のアセットパッケージを公開した際も2週間ほどかかったのでそろそろではないかとは思いますが、公開されたらあらためてご紹介したいと思います。
「HoloLens 日本上陸1周年記念!コミュニティのみなさまへの大感謝祭!」に行ってきました
昨日、HoloLensのイベント「HoloLens 日本上陸1周年記念!コミュニティのみなさまへの大感謝祭!」に行ってきました。一ヶ月前に申込んだときは応募開始後すぐに定員に達してしまいキャンセル待ちだったのですが、当日になって運良く行けることになりました。
HoloLensが日本に上陸して1年、早いものです。事例も増えてきているようです。

パネルディスカッションで話題にのぼってましたが、認定パートナーになるのは大変そうです。まず日本で面接があり、それからシアトルに行って面接を受け、そこにはHoloLensアプリ開発用のちゃぶ台の置いてあるスペースがあり、そこで数日研修をうけるそうです。

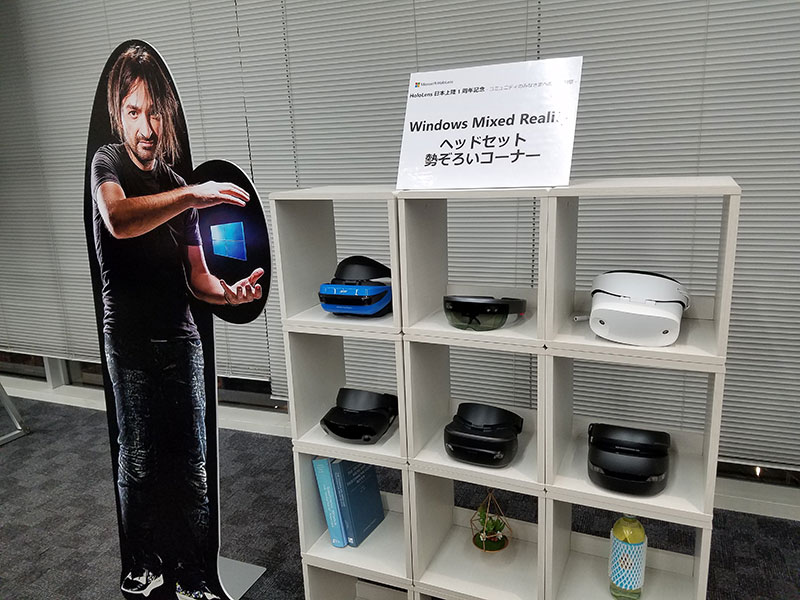
日本国内で発売されている、Windows Mixed Realityヘッドセットが展示されていました。HoloLens以外のデバイスはイマーシブデバイス(現実の視界が透けて見えない没入型のデバイス)ですが、HoloLensと比べると値段は安いです。
シェアリング機能(複数デバイスで空間を共有)はイマーシブデバイスでも可能らしいです。検証機としてあったほうがいいかもしれません。

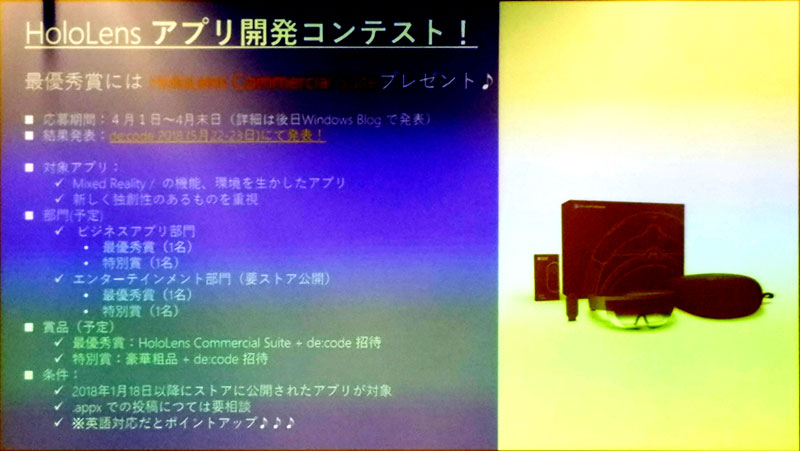
HoloLens アプリ開発コンテストが開かれるそうです。応募期間は4/1~4月末。これはぜひ参加しようと思います。

情報を体験として共有することがあたりまえになる未来、それに備えて今できることをやっていきたいです。

HoloLensは会社に買ってもらい、去年HoloLens向けのアプリWindow Breakerを作りました。そのアプリの紹介はまたこんど書きますが、今回のイベントに参加し、これからもっとたくさんアプリを作っていきたいと思いました。
