【マイクラMakeCode】カスタムブロックの作り方 その1 ~カスタムファイルを作る~

前回、「JavaScriptからプログラムブロック1の切り替えを行うと、コードが崩れてしまうことがあるので、その解決策としてカスタムブロック2を作ると良い」という話を書きました。今回は、そのカスタムブロックの書き方について説明したいと思います。
エクスプローラーを開く
まず、JavaScriptに切り替えておきます。


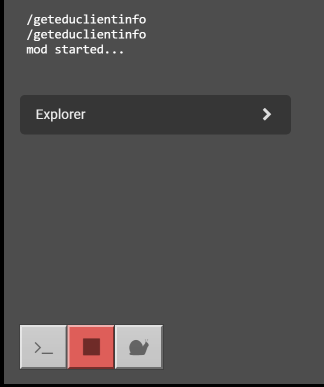
画面の左下の「>」のボタンを押します。

すると、画面左に「エクスプローラー」が出てきます。

画面が小さいとエクスプローラーは表示されません。もしエクスプローラーが見えない時は、画面の端をドラッグして画面を大きくしてください。

エクスプローラーの中を見てみる
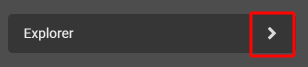
エクスプローラーでは、プロジェクトを構成しているファイルの一覧を見ることができます。はじめは折り畳まれているので、右の「>」のボタンを押して広げましょう。

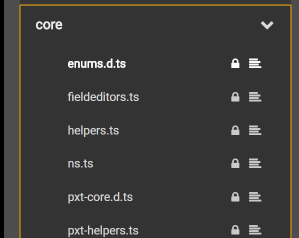
エクスプローラーの中は次のようなファイル構成になっています。

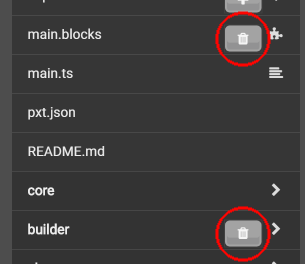
- main.blocks
プログラムブロックのファイル。このファイルを選ぶと、切り替えボタンを押さなくても自動的にプログラムブロックに切り替わる。 - main.ts
JavaScriptのコードを書くためのファイル。はじめてエクスプローラーを開いたときは、このファイルが選ばれている。 - pxt.json
プロジェクトの設定。タイトルを編集できる。テキスト形式に切り替えると説明文も編集できる。プロジェクトを共有する時に参照される。 - README.md
プロジェクトの説明を書くためのファイル。マークダウン3という記述方法で書く。右端のボタンを押すと、書かれた内容が HTML4 に整形されて表示される。
それ以外の、名前の横に「>」がついているものは、プロジェクトが参照するライブラリのコードです。鍵アイコンがついていて編集できませんが、見ることは可能です。仕組みを知るために見ておくと良いでしょう。

名前の横にゴミ箱のアイコンがついているものは捨てることができます。main.blocks はプログラムブロックを使わないのであれば捨てて構いません。ですが、これを消すとプログラムブロックに切り替えができなくなります。main.blocksは一度消すともとに戻せないので注意してください。

builder は、建築を支援するためのライブラリですが、必要なければ捨てても良いでしょう。これは一度消しても、設定の「Extensions」から復活させることができます。

ちなみに、main.ts の拡張子5が「ts」であることに気づきましたか? これは、このファイルにかかれているプログラム言語が「TypeScript(タイプスクリプト)」という言語であることを示します。TypeScriptは簡単に言うと、JavaScriptに「データ型6」の概念を加えた言語です。JavaScriptと違い、データ型を指定する手間はありますが、数字が入るべきところに間違って文字を入れるといった間違いを、未然に防ぐことができます。
カスタムブロック用のファイル「custom.ts」を作る
エクスプローラーの横に「+」のボタンがありますね。これは、カスタムブロックを書くためのファイル「custom.ts」を作るためのボタンです。このボタンを押しましょう。

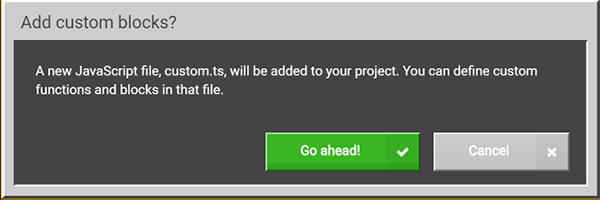
確認ダイアログがでるので、「Go Ahead」を押します。

再びエクスプローラーの中を見ると、custom.ts が作られていますね。これがカスタムブロックを書くためのファイルです。

カスタムブロックの変更を反映させるために 一度 Home に戻り、再びプロジェクトを開くと、ブロックの選択エリアに「CUSTOM」が追加されています。

次回はカスタムブロックの書き方について説明します。
-
プログラムブロックとは、ビジュアルプログラムでつかうパズルのピースのような形のブロックのこと。一般的にはブロックと呼ぶが、マインクラフトのゲーム内のブロックと区別するため、ここではそう呼ぶ。↩
-
カスタムブロックとは、ユーザーが定義したプログラムブロックのこと。JavaScript(TypeScript)で書くことができ、他のプログラムブロックと同じようにならべて使うことも、JavaScriptから呼び出すこともできる。↩
-
マークダウンとは、テキスト入力の際に決められた記号を記述することで、HTMLのように見栄えよく表示させることのできる記述方法のこと。↩
-
HTMLとは、ウェブページを作成にするのに用いられる言語。タグと呼ばれる「<」と「>」で囲まれた要素を組み合わせ、表示したいページを定義する。↩
-
拡張子とは、ファイル名の最後につける、ピリオドに続くアルファベットの文字のことで、ファイルの種類を表す。例えば「txt」はテキストファイル、「js」はJavaScript、「ts」はTypeScript。↩
-
データ型とは、プログラムで使われる変数や引数などの正体がなんなのかを表すもの。例えば「test」という変数があった場合、データ型が「number」なら数字で表すことがわかり、「string」なら文字列を表していることがわかる。↩